- Logo Design by Brendan McCabe
vno

The first build tool for compiling and bundling Vue components in a Deno runtime environment




Features
- Parser
- Compiler
- Bundler
- Adapter
- Server Side Renderer (coming soon)
Overview
- Vue is an approachable javascript framework with an exciting ecosystem with remarkable versatility. Deno is a runtime environment intent on improving the shortcomings of node.js. We wanted to be able to leverage the vue framework in a deno runtime environment, but could not find a tool that made this possible. So we decided to make it ourselves.
How to use vno
- You can use the vno Command Line Interface to quickly create a new vue project in a deno runtime
- OR you can use the vno build method to compile an existing vue file structure into a deno-legible .js file
vno installation
- run the following command in your terminal to install vno on your machine.
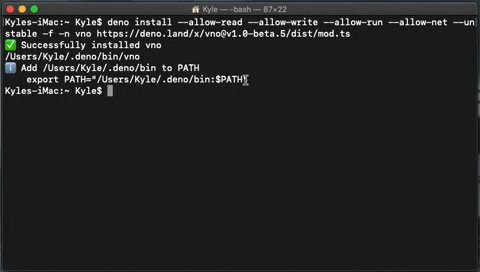
deno install --allow-net --unstable -f -n vno https://deno.land/x/vno/dist/mod.tsDeno requires the
--allow-netpermissions to run an installationThis feature, and many of the others used in vno are still considered “unstable” for Deno. Run the command with
--unstableto allow these resources to execute.The force flag
-fis only necessary when you want to overwrite an existing copy of the modulename the module in your path with the name flag
-nor--name, we suggest using ‘vno’If you have not already added Deno bin into your path, you will need to do so.
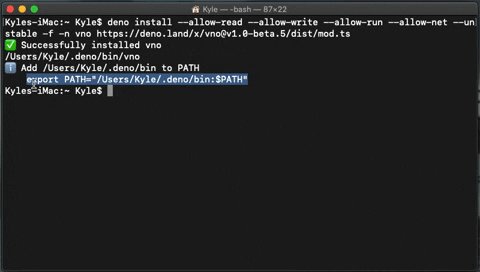
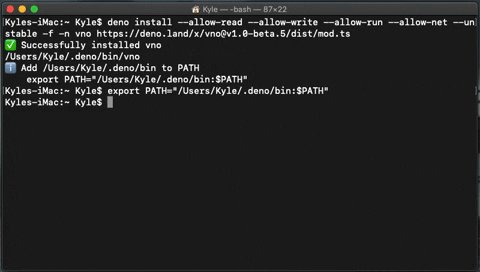
- Copy the export path your terminal returns and paste it into your terminal

a quick word about permissions
- Deno is secure by default, this means that explicit permissions are required for certain tasks.
- You can avoid responding to the permissions requests by flagging the installation script.
- Most of our module require read and write permissions
--allow-read&--allow-write - run permissions are only required for commands that execute a sub process, for example
vno run serverwill run a users own server file after executing a build. Deno needs these permissions to do so. - if you decide not to flag permissions at installation, users will be prompted in the terminal after executing a command.
- note: If you would like to avoid writing out the permissions altogether, you can also use the ‘-A’ tag
create a new project
- create a directory for your project
- CD into the aforementioned directory
vno create [project name]
- OR If you’d rather not install:
deno run --allow-read --allow-write --allow-net --unstable https://deno.land/x/vno/dist/mod.ts create [project name]run a build on a project
- To invoke the build method and dynamically create bundled js and css files for your application type the following into the terminal:
vno buildOR
deno run --allow-read --allow-write --allow-net --unstable https://deno.land/x/vno/dist/mod.ts build
It is important to know that as of now, scoped styling is not supported
run a simple dev server
- Running the dev server dynamically runs a new build and runs the application on a module hosted server
- Invoke the dev server like so:
vno run devOR
deno run --allow-read --allow-write --allow-net --unstable https://deno.land/x/vno/dist/mod.ts run dev
vno run server
- add a server property in your vno.config.json file
{
"root": "App",
"entry": "./path/to/rootcomponent",
"options": {
"title": "an example application"
},
"server": "./path/to/server.ts"
}- And execute this command in the terminal
- vno run server creates a subprocess, which will request run permissions
vno run server
